Filter UI design
Each UI element went through a transformation from Knobs to something more intuitive.
Each one went through several iterations.
Here is a SVF mixer that didn’t make it into the app.
Sometimes we’ll try a direction and abandon it, but certain ones like this stay in the back of your head. We’ve talked about bringing this one back in some way.
Was super important to play with the app to get a feel for how well a control worked. Hard to tell if an idea is good sometimes without testing it.
Flexible codebase really helped.
Design mockups for a SVF (State Variable Filter) with the following functionality:
- Filter Mode
- Modes: 1. Low Pass, 2. Band Pass, 3. Hi Pass, 4. Notch.
- Value: Float, 0.0f - 3.0f, interpolates between each filter mode
- Filter Cutoff Freq
- Value: Float, 0 - 3000 range
- Filter Resonance Amt
- Value: Float, 0 - 1
- Filter Envelope Attack Length
- Value: Float, 0 - 2000ms range
- Filter Attack Curve
- Value: Float -1 - 1 value range
- Filter Envelope Cutoff Frequency Start
- Value: Float, 0 - 3000 range
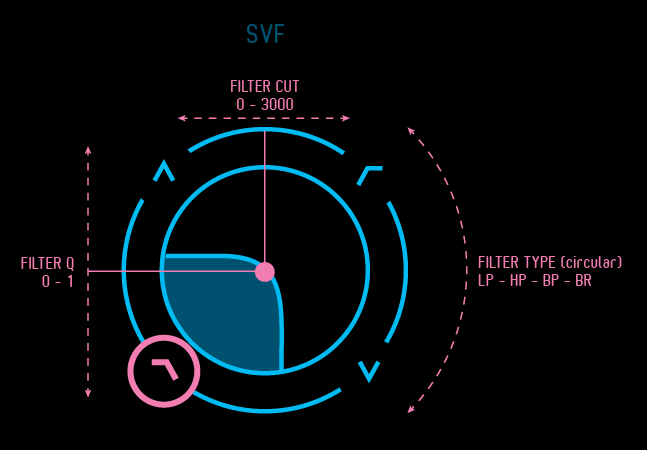
SVF UI Mockups

Implementing Filter Mode as a circular slider component. Res and Cutoff are X/Y inside the circular slider ring.

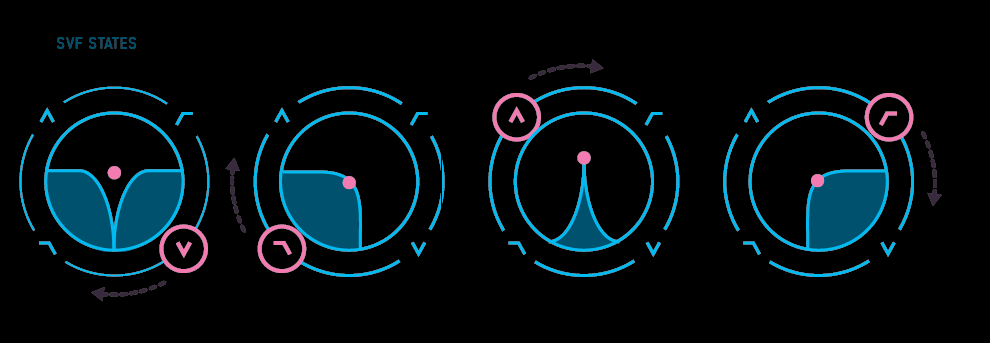
Illustrations of various filter ctrl states.

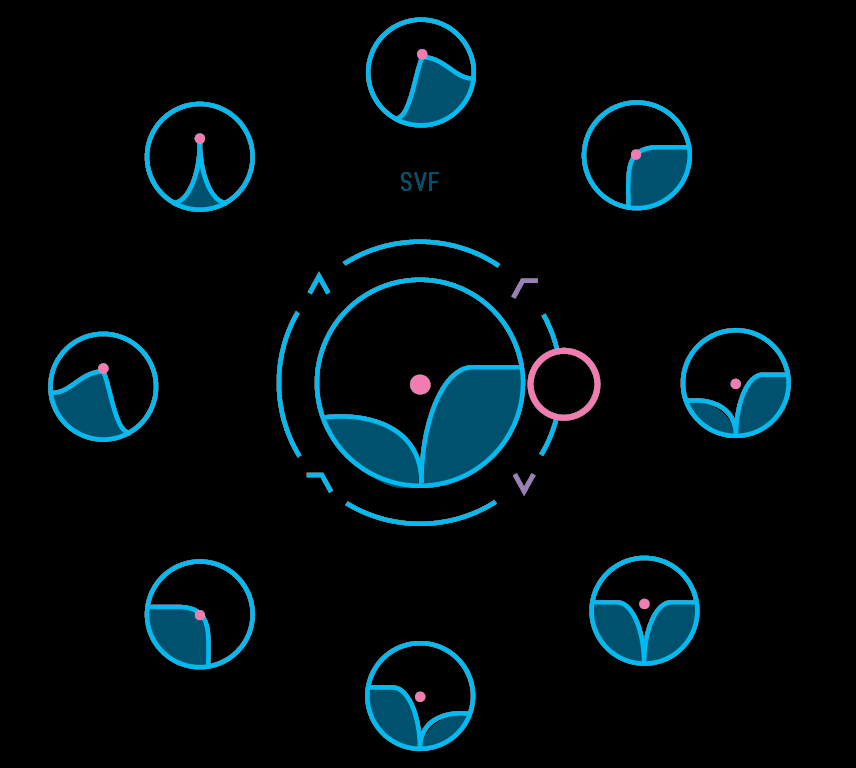
Futher illustrations depicting interpolations between filter states.

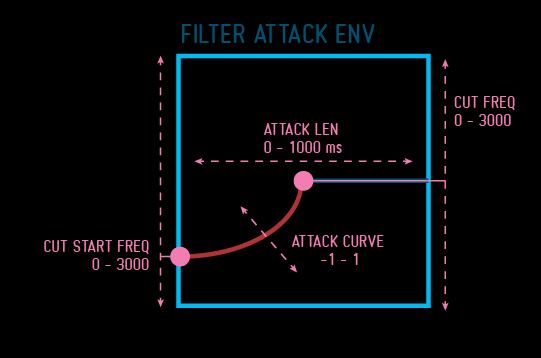
Filter Envelope Editor
PD Patches
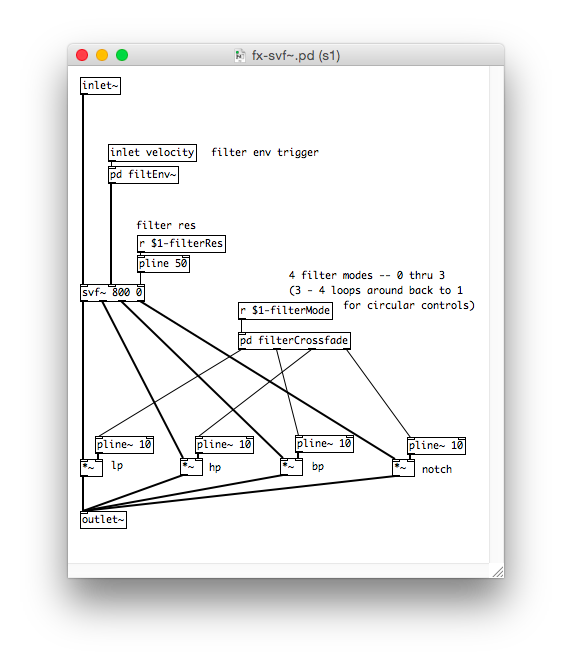
Main filter patch

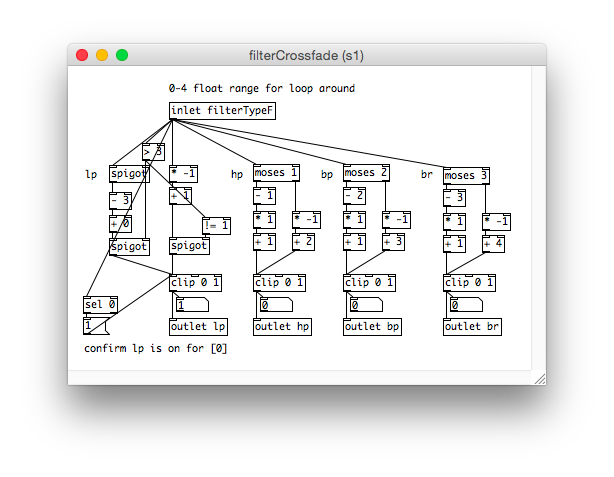
Filter mode crossfader (for circular control)

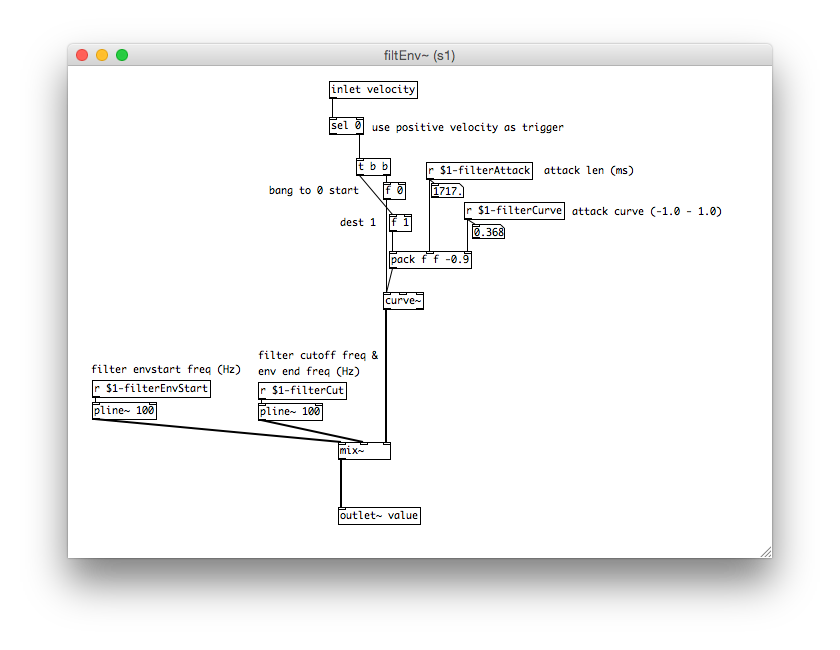
Filter Envelope

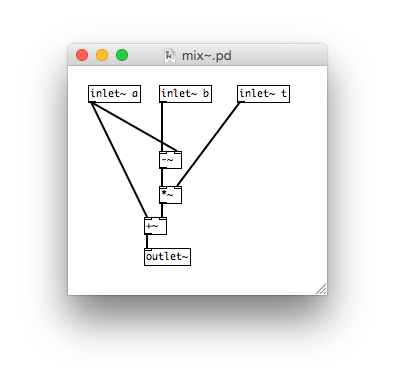
[mix~]

[mix~help]